Ebben a cikkünkben összeszedtük nektek, hogy nálunk hogyan indul el a weboldal készítés, miután megismertük a vállalkozást, átbeszéltük az elképzeléseket és lement a szerződéskötés. Ez a pár fontos lépés ami sosem maradhat el weboldal készítés előtt, mivel így nem csak az ügyfélnek, hanem számunkra is sokkal átláthatóbb és egyszerűbb a tervezés és kivitelezés egyaránt.
1. drótváz készítés
Egy jól bevált gyakorlat weboldal készítés előtt, mely segít meghatározni a céljainkat és megalapozni elképzeléseinket. Egy fontos tervezési fázis, amivel időt és pénzt spórolhatunk meg.
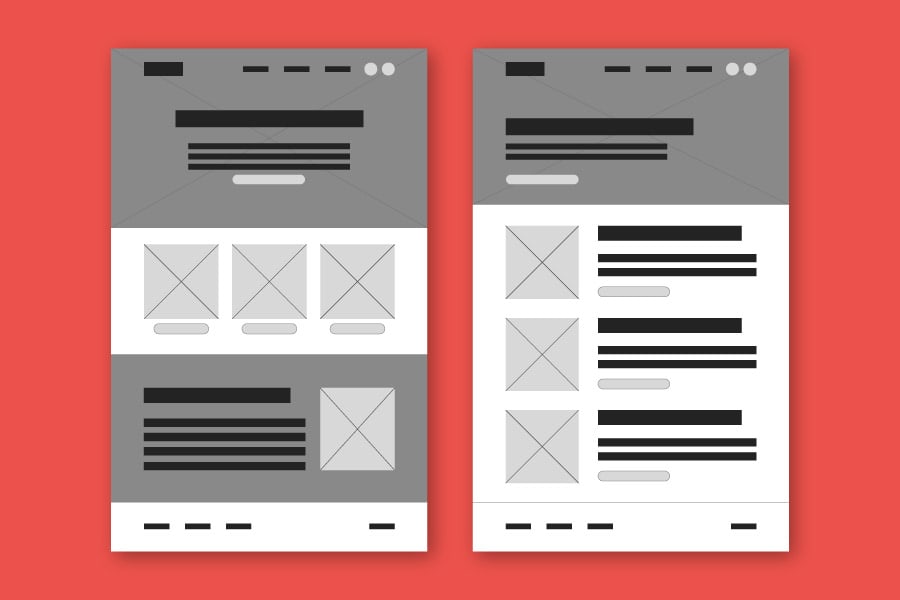
mi az a drótváz?
A drótváz (angolul wireframe) alapvetően egy vázlat, mely segítségével a weboldal szerkezetét tervezzük meg, azt, hogy milyen elemeket és blokkokat fog tartalmazni egy bizonyos oldal. Bemutatjuk és érthetővé tesszük, hogy hogyan fog működni az oldal. Ez tényleg csak az oldalak struktúráját tartalmazza, vizuális és szöveges tartalmat egyáltalán nem. A lényeg, hogy a kulcsfontosságú elemek (pl: fejléc, lábléc, gomb, tartalmi elemek stb.) egy laikus számára is teljesen érthető és átlátható legyen.

drótváz előnyei
- Segít átlátni és megérteni az ügyfélnek a weboldal szerkezetét
- Segít a weboldal készítőnek rálátni az ügyfél igényeire
- Időt és energiát takarít meg
- Egyszerűsíti a tervezési folyamatot
hogyan történik a tervezés?
Ez történhet papíron vagy digitális formában. Papíron való tervezés általában alacsony kidolgozottságú drótváz, de a célnak ez is tökéletesen megfelel. Mi általában Adobe Xd-ben tervezzük meg, mivel méretarányosabb designt lehet kialakítani és jobban visszaadja az ügyfél számára a részleteket.
Pár népszerű drótváz készítő program: Wireframe, UXPin, Fluid Ui
2. színek kiválasztása
Weboldal készítés előtt szintén fontos lépés, hogy kiválasszuk a színeket, melyekkel dolgozni fogunk a továbbiakban. Ez viszonylag egy könnyebb lépés ha már cégünk rendelkezik logóval, mivel érdemes legalább egy a logóban megjelenő színt alkalmazni a weboldalon is.
A színeknek kiemelt szerepe van a weboldal készítés során, mivel ezáltal is kommunikálunk a weboldal látogatói felé. Segítik a tájékozódást, hangulatformáló erejük van (pl: zöld-nyugtató hatású, piros-ösztönző hatású) és üzenetet közvetítenek.
Kiválasztásuknál szem előtt kell tartanunk a termék vagy szolgáltatás jellegét, nem szabad az által kiválasztani egy színt, hogy nekünk tetszik vagy sem. Figyelembe kell venni az adott területet, a közönség igényeit, mivel a színek jelentéssel bírnak.
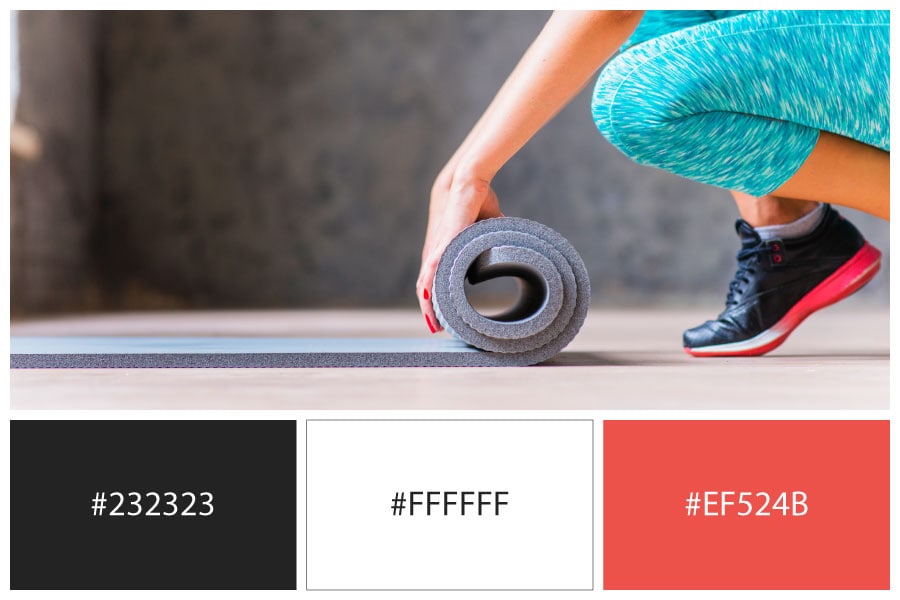
szín csoportok
- Meleg színek, mint pl: narancssárga, citromsárga, barna
- Hideg színek, mint pl: kék, zöld, lila
- Semleges színek, mint pl: fekete, szürke, fehér
Átlagosan egy paletta 3-6 színből áll. Amikor kiválasztjuk a weboldalunk színpalettáját érdemes mindig a semleges színekhez egy főszínt választani a meleg vagy hideg színek közül. Hiszen a kevesebb néha több, ha végig vesszük a nagy márkákat, mint pl: Facebook, Netflix, Coca-Cola, Spotify, látjuk, hogy ők is csupán egy főszínt használnak. Viszont van úgy, hogy a weboldal megkövetel több színt is, ilyenkor figyeljünk arra, hogy a színek harmonizáljanak egymással.

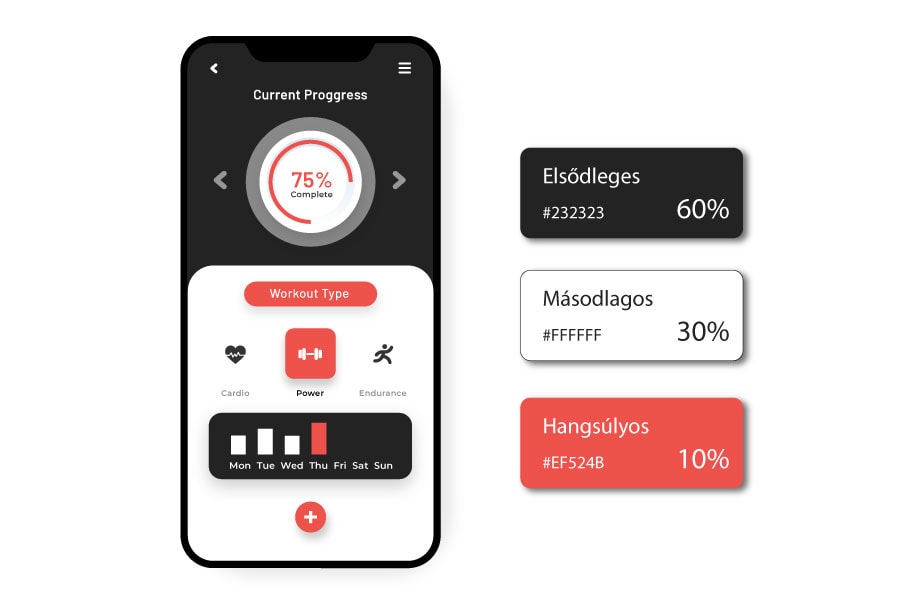
60-30-10-es szabály
Ha már megvannak a színek érdemes az alábbi szabályt követni, melynek lényege, hogy adott színek csak bizonyos százalékban jelennek meg az oldalon, 60%-ban az elsődleges szín, 30%-ban a másodlagos, a főszín pedig csak 10%-ban.
Ennek segítségével elkerülhető, hogy az oldal túl színessé váljon, a 10%-ban használt szín pedig vezeti a felhasználót a weboldalon, segítségével hangsúlyozhatjuk a fontos információkat, gombokat, ikonokat, a cselekvésre ösztönző részeket.

3. betűtípusok és betűméretek meghatározása
A weboldalon használt betűtípusok kiválasztása ugyanolyan fontos, mint a színek meghatározása, hiszen a betűtípusokhoz is jelentés társítható illetve a szöveg összhatása nagyon fontos a webdesignban.
A megfelelő betűtípus kiválasztása sosem egyszerű, egy jó tanács: törekedj az egyszerűségre és olvashatóságra. Nagyon sok különleges font létezik, de ezekkel könnyen bele lehet csúszni abba a hibába, hogy az olvashatóság rovására megy.
Háromnál több betűtípust semmi esetben se használjunk egy weboldalon. Sok esetben még egy betűtípus is elegendő lehet, hiszen egy betűtípus igen sok változattal rendelkezhet.
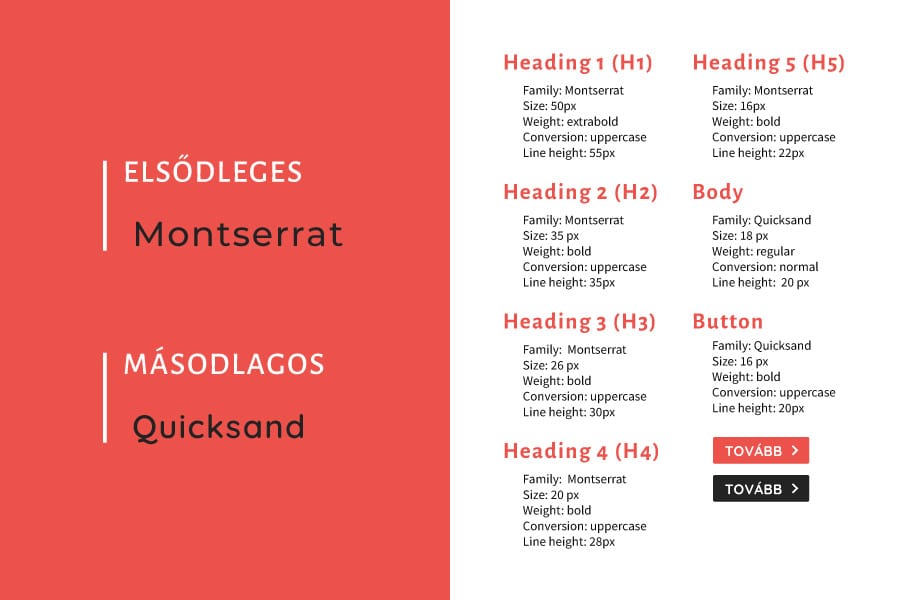
A kettő lehet a befutó, egy a fő- és alcímekhez (H1-H5), egy pedig a törzsszövegekhez (body).
Fontos, hogy a magyar nyelvű weboldalaknál olyan betűtípust válasz, ami tartalmazza az ékezetes betűket is.
Miután sikerült kiválasztani a megfelelő fontokat érdemes meghatározni a különböző szövegtípusok betű méreteit és stílusát, ahogy a képen is láthatjuk. Ez a további munkánk során rengeteg időt és energiát fog megtakarítani nekünk .